
向您的站点添加自定义 PHP 函数或过滤器的最佳方式是通过代码片段插件。这比子主题有一些好处,因为您可以更好地组织您正在添加的代码。通过单击、导出和导入来启用和禁用片段。即使有一些很好的保护措施来防止您破坏您的网站,如果您确实破坏了您的网站,也有一些简单的方法可以重新访问和修复您的代码。
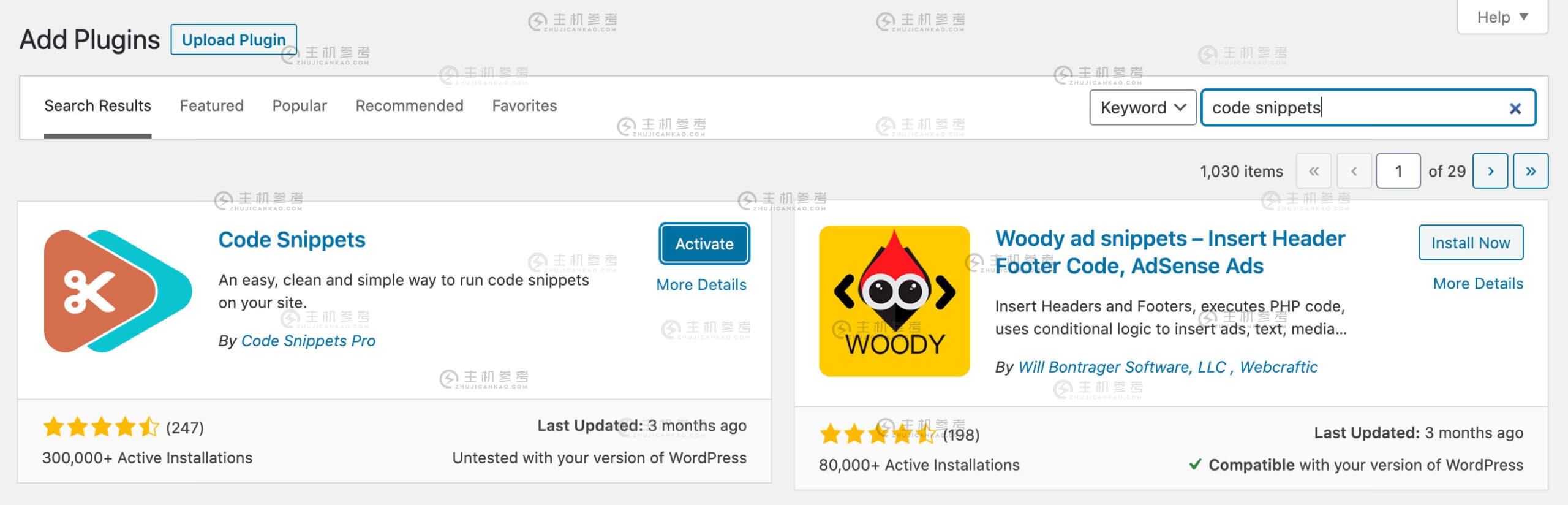
您可以通过转到 WordPress 管理员并单击插件 > 添加新插件来下载代码片段插件。然后搜索代码片段Code Snippets。

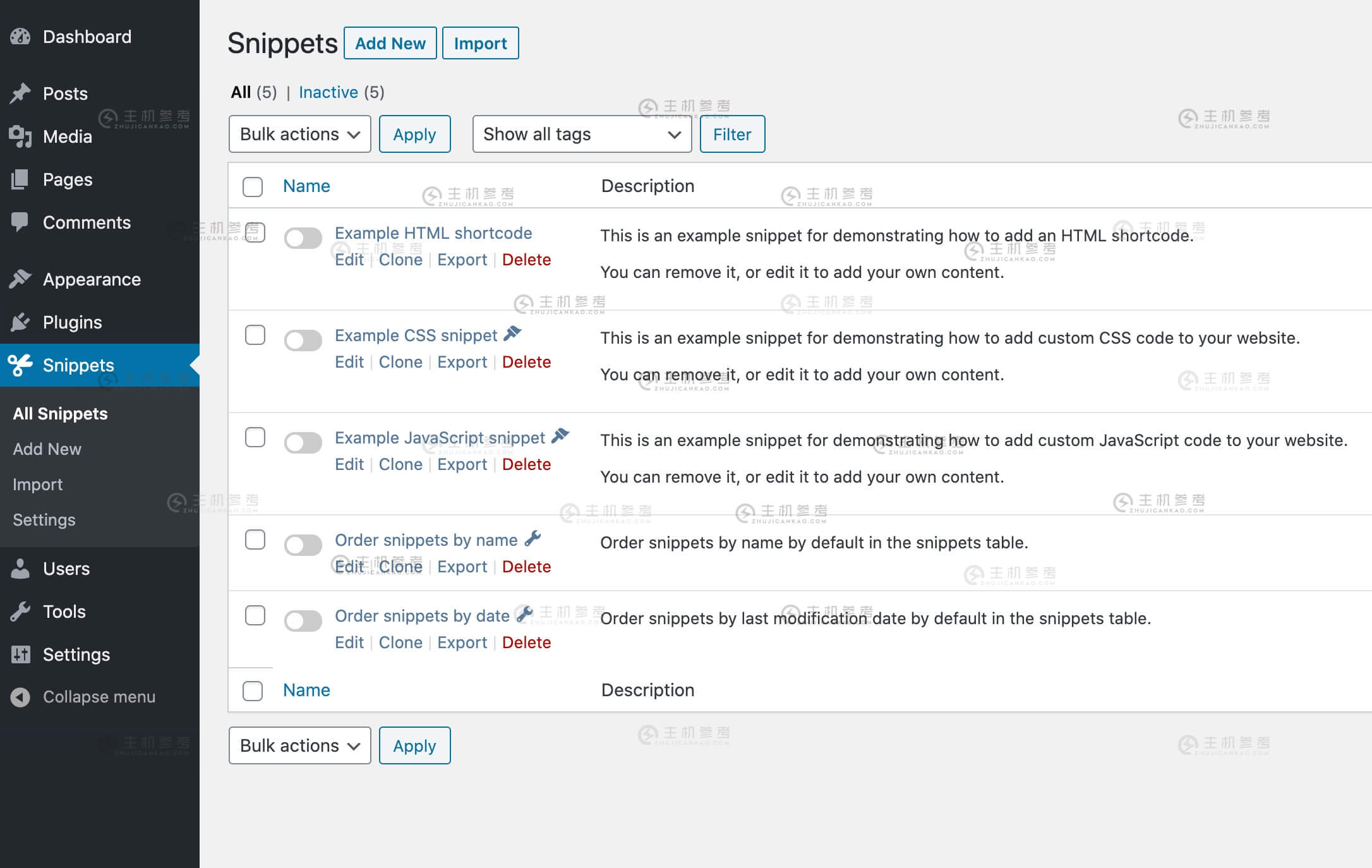
激活后,您可以导航到管理菜单中的片段。安装的代码片段提供了几个示例代码片段,您可以使用它们来编辑并查看它是如何工作的。

如果您想了解有关该插件及其可用设置的更多信息,请查看其 WordPress 插件页面。
用于更改网站徽标链接的代码片段示例
add_filter( ‘kadence_logo_url’, ‘custom_logo_url’ ); function custom_logo_url( $url ) { $url = ‘https://www.example.com/’; return $url; }
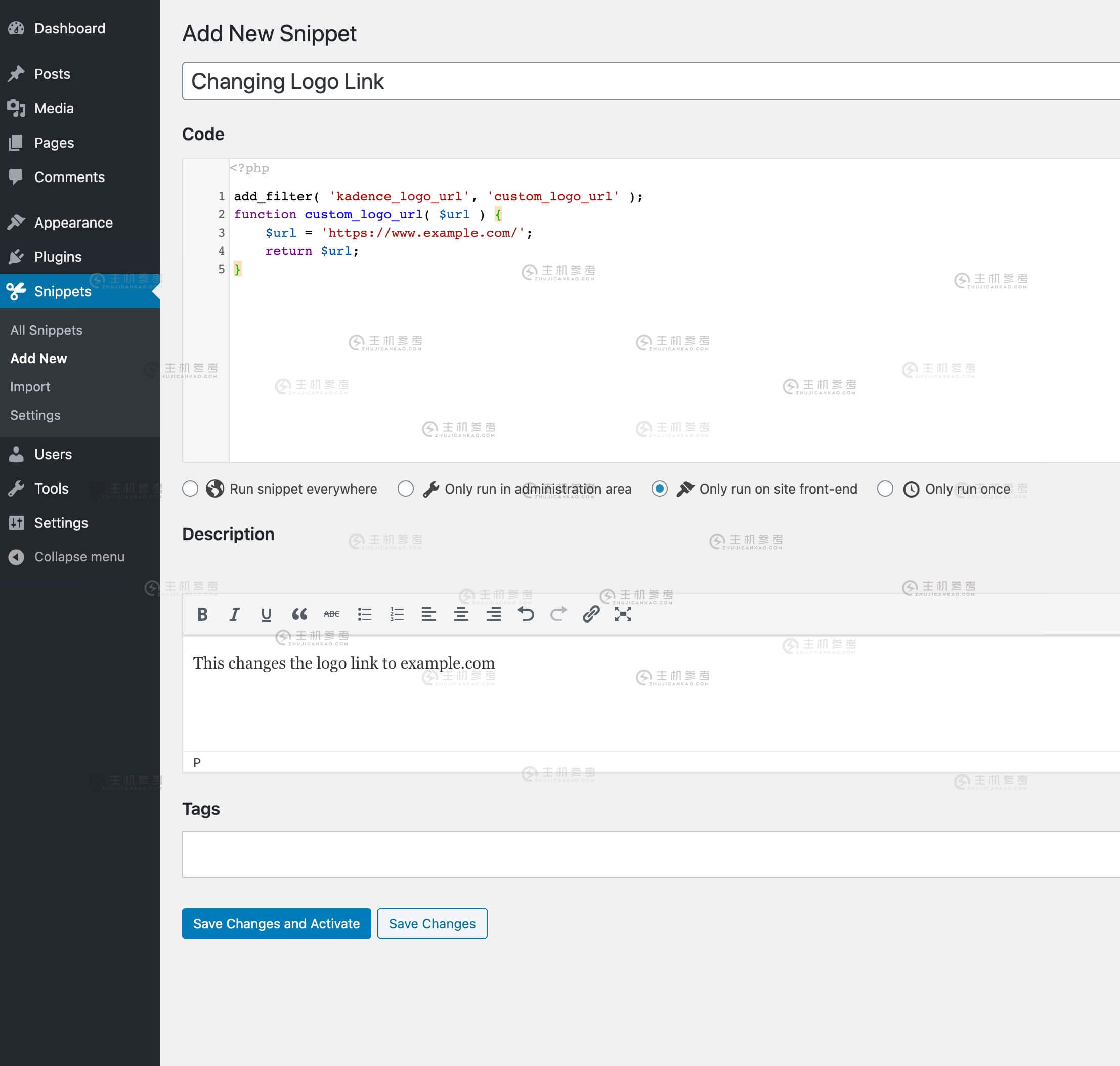
有关构建代码片段的快速示例,您可以单击代码片段区域中的添加新的并将代码添加到代码区域。
假设您要将徽标链接更改为您的网站主页 url 以外的其他内容。为此,您可以使用以下代码片段:
您可以将其放在代码区域并在下面添加快速描述。由于这只影响网站前端,我选择了“仅在网站前端运行”。

保存您的更改并激活,您就完成了!
:WordPress怎么使用代码片段Code Snippets插件添加自定义过滤器或函数的详细图文教程,https://vps.caogenba.com.com/69366.html
如今做站的人不多了,多个朋友多条路子,加入站长论坛和大佬们同道交流,Tips:可以免费打广告哦~ 点击立即加入>>
