
尽管 WordPress 5.0 之后的默认编辑器已经变成了块编辑器,但我仍然更喜欢经典的编辑器,所以让我们继续改造经典的编辑器吧
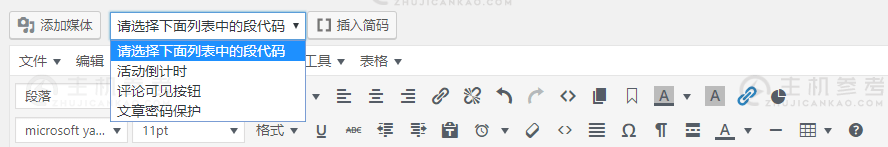
在后台增加个下拉选择以集合各个快捷按钮,添加完成后文章编辑器显示效果如下:

1,直接将下面的代码加在当前使用的主题 functions.php 文件中即可
// 后台编辑器添加下拉式按钮 //https://vps.caogenba.com.com/3695.html function QGG_select(){ echo ' <select id="short_code_select"> <option value="请选择一个短代码!!!">插入短代码</option> <option value="【ghide keyword='关键字' key='验证码']隐藏内容[/ghide]">公众号隐藏</option> <option value="【pwd_protected_post key='保护密码']您需要选择一个短代码[/pwd_protected_post]">文章密码保护</option> <option value="【collapse title='说明文字'][/collapse]">展开/收缩按钮</option> </select>'; } if (current_user_can('edit_posts') && current_user_can('edit_pages')) { add_action('media_buttons', 'QGG_select', 11); } function QGG_button() { echo '<script type="text/javascript"> jQuery(document).ready(function(){ jQuery("#short_code_select").change(function(){ send_to_editor(jQuery("#short_code_select :selected").val()); return false; }); }); </script>'; } add_action('admin_head', 'QGG_button');
2,按钮的添加,直接复制下面的代码添加在上面代码中间即可
<option value="请选择一个短代码!!!">插入短代码</option>
注意事项:
1,将 value 值改为你需要填入的短代码,“插入短代码”文字改为你按钮的显示名称即可
2,注意引号的转义( ‘ → ’ )
