
为了防止出现正常邮箱无法验证的情况,这里提供一种传统的验证方式,添加验证码排除机器注册。今天给大家讲讲WordPress用户注册添加验证码的教程。

先看一下使用PHP的GD库生成验证码的代码:
<?php
/**
* 字母+数字的验证码生成
*/
// 开启session
session_start();
//创建画布
$image = imagecreatetruecolor(100, 30);
//为画布定义(背景)颜色
$bgcolor = imagecolorallocate($image, 255, 255, 255);
//填充颜色
imagefill($image, 0, 0, $bgcolor);
//设置验证码内容
//定义验证码的内容
$content = “ABCDEFGHJKLMNPQRSTUVWXYZabcdefghijkmnpqrstuvwxyz23456789”;
//创建一个变量存储产生的验证码数据,便于用户提交核对
$captcha = “”;
for ($i = 0; $i < 4; $i++) {
// 字体大小
$fontsize = 10;
// 字体颜色
$fontcolor = imagecolorallocate($image, mt_rand(0, 120), mt_rand(0, 120), mt_rand(0, 120));
// 设置字体内容
$fontcontent = substr($content, mt_rand(0, strlen($content)), 1);
$captcha .= $fontcontent;
// 显示的坐标
$x = ($i * 100 / 4) + mt_rand(5, 10);
$y = mt_rand(5, 10);
// 填充内容到画布中
imagestring($image, $fontsize, $x, $y, $fontcontent, $fontcolor);
}
$_SESSION[“captcha”] = $captcha;
//向浏览器输出图片头信息
header(‘content-type:image/png’);
//输出图片到浏览器
imagepng($image);
//销毁图片
imagedestroy($image);
?>
简单来说,我这里使用的验证码背景是白色背景,所以验证码的字体颜色要避免接近255(白色)的值,以免看不到验证码。另外,验证码要尽量避免0和o、l和1等类似字符。
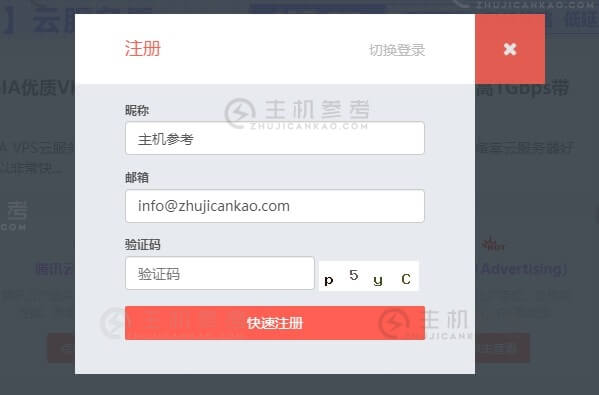
修改注册表
dux的注册表在主题目录下js文件的signpop.js文件中。我们为注册表单添加一个验证码。新的 HTML 如下:
<h6>
<label for=”inputEmail2″”>验证码</label>
<div>
<input style=”width: 190px;display: inline;” type=”text” name=”captcha” class=”form-control” id=”captcha” placeholder=”验证码”>
<img src=”1.php” onclick=”this.src=’1.php?’+new Date().getTime();” width=”100″ height=”30″>
</div>
</h6>
其中1.php就是上面的验证码生成文件的网络地址,你可以自由命名。然后在dux的注册接口中新增一项验证验证码是否正确的判断,接口文件在action文件夹下的log.php文件中,代码如下:
session_start();
$captcha = ( isset($_POST[‘captcha’]) ) ? trim($_POST[‘captcha’]) : null;
if(strtolower($_SESSION[“captcha”]) == strtolower($captcha)){
$_SESSION[“captcha”] = “”;
}else{
print_r(json_encode(array(‘error’=>1, ‘msg’=>’验证码错误’)));
exit();
}
这个验证码要写在signup注册action中,建议登录验证后写。至此,为dux主题用户注册添加验证码验证的教程就结束了。主要使用GD库生成图片和PHP session存储验证码信息。如果需要,您可以添加它。上面的验证码,我只做了一个简单的过程,没有添加背景干扰和干扰线等,你需要的可以添加,代码如下:
//设置背景干扰元素
for ($$i = 0; $i < 200; $i++) {
$pointcolor = imagecolorallocate($image, mt_rand(50, 200), mt_rand(50, 200), mt_rand(50, 200));
imagesetpixel($image, mt_rand(1, 99), mt_rand(1, 29), $pointcolor);
}
//设置干扰线
for ($i = 0; $i < 3; $i++) {
$linecolor = imagecolorallocate($image, mt_rand(50, 200), mt_rand(50, 200), mt_rand(50, 200));
imageline($image, mt_rand(1, 99), mt_rand(1, 29), mt_rand(1, 99), mt_rand(1, 29), $linecolor);
}
这段代码放在上面的代码中生成验证码图片,$_SESSION[“captcha”] = $captcha; 在这段代码之后。
