
云开发 CloudBase 是一个云集成的后端云服务。采用Serverless架构,免去了移动应用建设中繁琐的服务器搭建和运维。使用云开发,可以快速构建完整的小程序/小游戏、H5、Web、手机APP等应用。
Flutter 是目前最流行的跨端开发框架,可以快速开发跨端应用,界面优雅,性能卓越,同时支持 AOT 和 JIT 运行时,兼顾研发效率和应用性能。
通过在云端开发 Flutter 插件,可以在 Flutter 应用中使用云功能、云数据库、云存储等能力,快速构建 Flutter 应用。此外,在微信小程序内,原生提供云开发能力。本文将介绍如何打通小程序和Flutter App的云开发环境,实现一云多端。

1、云开发 Flutter 插件
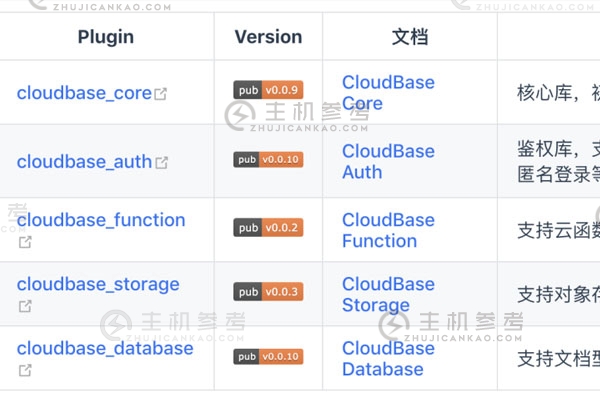
Cloud Development 为 Flutter 提供了 5 个插件,开发者可以按需下载使用。

2、小程序和App的跨平台应用开发
基于云开发和Flutter,通过共享云开发环境,开放用户系统和数据,在App端配置额外的安全保护,实现小程序和应用的跨平台应用开发。
共享云开发环境
目前有两种云开发环境(腾讯云·云开发和小程序·云开发)。微信小程序只能使用小程序·云开发环境。所以,为了达到共享云开发资源的目的,只能创建小程序和云开发的环境,设置成允许应用使用。
(ps:本文后面提到的云开发环境指的是小程序云开发环境)
1、在微信开发者工具中创建小程序云开发环境。
2、登录腾讯云开发控制台,选择登录方式使用微信公众号登录。登录后可以查看和操作步骤1中创建的环境。
3、在登录授权中配置合适的登录方式,即可通过云端开发Flutter插件,在Flutter APP中访问小程序云开发环境。
开放用户系统和数据
微信为开发者提供了一套基于UnionId的用户系统,可以使用UnionId打通微信小程序和Flutter App的用户数据。
1、创建一个数据库集合 todos 并使其公开读取。
2、创建一个getTodosInfo云函数并在云函数内适配
// 小程序来源 const cloud = require('wx-server-sdk') cloud.init(({ env: cloud.DYNAMIC_CURRENT_ENV })) // Flutter端来源 const tcb = require('tcb-admin-node') tcb.init({ env: tcb.getCurrentEnv() }) exports.main = async (event, context) => { let db, unionid // 根据来源初始化 db 和 unionid const source = tcb.parseContext(context).TCB_SOURCE switch(source) { // 微信小程序来源 case 'wx_client': // 微信开发者IDE来源 case 'wx_devtools': { unionid = cloud.getWXContext().UNIONID db = cloud.database() } // Flutter端来源 case 'web_client': { unionid = tcb.parseContext(context).WX_UNIONID db = tcb.database() } } // 以 unionid 为用户索引写入数据 await db.collection('todos').add({ userId: unionid, todo: 'study tcb' }) // 以 unionid 为用户索引读取数据 const doc = await db.collection('todos').where({ userId: unionid }).get() }
如果在微信小程序中不登录调用云函数,在Flutter App中通过微信登录调用云函数,则两端同一个微信用户获取的数据是一致的。
额外的安全性
在小程序中使用云开发资源有微信提供的安全保护,自然免认证,不需要开发者关心。但是,在 Flutter App 中使用云开发资源时,如果环境信息不慎泄露,就有云开发资源被盗的风险。因此,云开发为App端提供了额外的安全保护能力——移动安全源认证。只有有效的安全凭证才能调用云开发资源。
打开安全设置页面,在移动应用安全源中创建应用凭证。当多个应用共享同一环境时,应为每个应用创建唯一的安全凭证。
在初始化环境时注入安全凭证。
import 'package:cloudbase_core/cloudbase_core.dart'; import 'package:cloudbase_auth/cloudbase_auth.dart'; // 初始化 CloudBase CloudBaseCore core = CloudBaseCore.init({ // 填写你的云开发 env 'env': 'your-env-id', // 填写你的移动应用安全来源凭证 'appAccess': { // 凭证 'key': 'your-app-access-key', // 版本 'version': 'your-app-access-version' } });
如果安全凭证意外泄露,可以通过升级和更换安全凭证来保护云资源。
写在最后
本文以Flutter插件的云开发为例,介绍如何为小程序和应用开发跨平台应用。借助云端开发的其他端SDK,可以将在云端开发应用的能力扩展到更多端。
本文介绍如何打通用户系统和数据时,是围绕微信的用户系统构建的,是APP端使用微信登录的必要条件。后续云开发将构建更完善的用户体系,让开发者更轻松地访问多终端数据。
:如何实现一云多端?打通小程序和移动应用APP的方法,https://vps.caogenba.com.com/68647.html
如今做站的人不多了,多个朋友多条路子,加入站长论坛和大佬们同道交流,Tips:可以免费打广告哦~ 点击立即加入>>
